Инфографика — популярный способ представить информацию на страницах сайта. Она заменяет или дополняет текстовую или видео часть контента. Это не фото в чистом виде, а вариант упаковки историй, сложных связей между явлениями, числовых данных, инструкций и другой справочной информации. Учитывается при продвижении сайта.

Зачем нужна
- Привлечь внимание пользователя
Вместо нескольких абзацев или даже крупных блоков можно использовать понятную блок-схему или график. Контент получается визуально более интересным, а его описательная часть становится короче, наглядней и понятней. - Объяснить сложные понятия или последовательность действий
Там, где требуются тысячи знаков, достаточно бывает и одной схемы. Это не только экономит место на странице, но и делает контент уникальным — выглядит и читается он намного лучше, чем десятки раз переписанные характеристики товара. Юзабилити лендинга, интернет-магазина с помощью схем и визуальных инструкций и презентаций улучшается.
- Сравнить товары, услуги, явления
Нужно только выбрать значимые характеристики, визуализировать их и сравнивать: например, ассортимент вашего магазина и конкурентов, две модели смартфонов или автомобилей. Реализацию подобной инфографики можно посмотреть на сайтах интернет-магазнов в нашем портфолио. - Помочь сориентироваться
Инфографика работает как указатели в метро и дорожные знаки — яркие графические блоки с минимумом слов эффективней, чем пространные описания.

Варианты инфографики
Чаще всего используют:
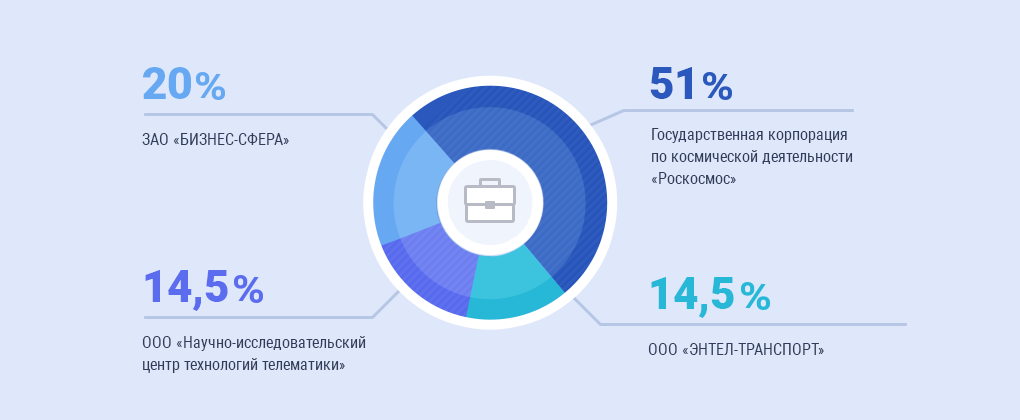
- графики и диаграммы — чтобы представить числовые (статистические) данные в наглядном виде;
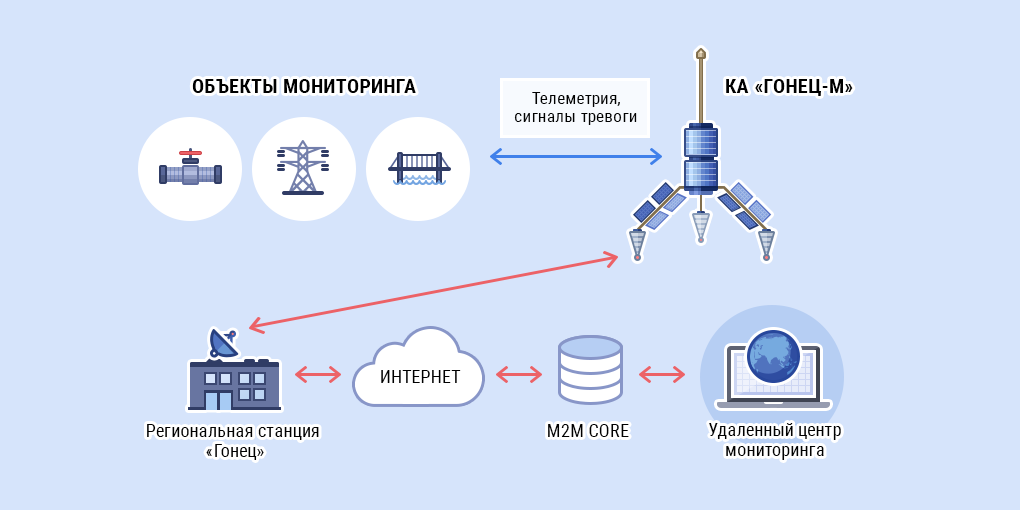
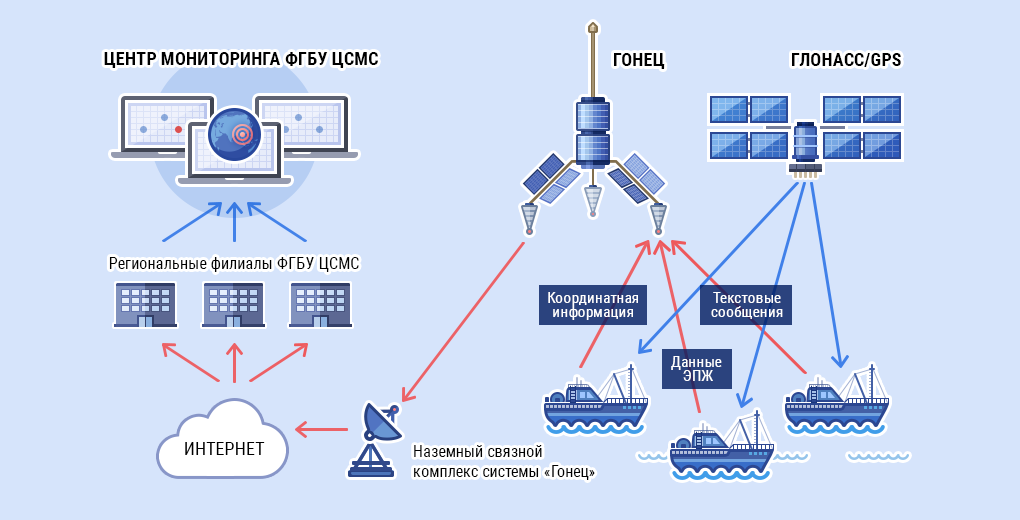
- блок-схемы — для сравнения, сложных инструкций, разъяснения связей;
- карты со статистическими или иными данными;
- таймлайны — с их помощью визуализируют истории;
- визуальные статьи — минимум текста и максимум графики (классический пример — самые обычные комиксы).

Что нужно помнить, чтобы сделать хорошую инфографику
Она должна быть:
- простой — пользователь сразу понимает, что это и о чем идет речь;
- информативной — если заменяете ею текст или его часть, то нужно следить, чтобы информация была представлена в полном объеме;
- яркой — инфографика должна привлекать внимание;
- читабельной — графические элементы не скрывают текстовую часть, содержательные фигуры, схемы не теряются на ярком фоне;
- понятной — одного взгляда достаточно, чтобы уловить ключевые данные;
- отражать главное — вокруг инфографики строится контент страницы, если его убрать, пользователь все равно сможет понять, о чем ему рассказывают.

Пользователи не читают, а сканируют страницы сайтов. А инфографика привлекает и задерживает их внимание. Как способ обновить скучный текстовый контент она не имеет конкурентов. При разработке сайтов мы уделяем особое внимание этой составляющей дизайна (можно посмотреть в портфолио наши работы), так как она является неотъемлемой частью качественного, интересного контента Он значительно экономит время пользователя, а владельцу сайта помогает привлечь его внимание к отдельным товарам или услугам.