Адаптация сайта под мобильные устройства
25 лет компания «Чайка-Тур» занимается организацией туров в Германию. Здесь вам предложат полный комплекс услуг: разные виды туров, бронирование билетов и отелей, аренда автомобилей.
Нам досталась непростая задача — адаптировать старый сайт со сложным функционалом и большим количеством интерфейсов. Ресурс содержит очень много разнообразной информации, отдельная усеченная мобильная версия такого проекта не лучший вариант — в перспективе это бы сулило увеличение трудозатрат на поддержку нескольких версий сайта. Кроме того, это не решило бы проблемы продвижения услуг компании в Интернете, сильно ограничило бы функционал ресурса мобильной версии.

- упрощает работу с сайтом с мобильного телефона, сохраняя полную функциональность и объем информации;
- гарантирует защиту от санкций поисковых систем, которые понижают неадаптированные сайты в выдаче;
- позволяет охватить ранее недоступную аудиторию, которая предпочитает пользоваться мобильными, а не десктопными устройствами.
Сложность работы была не в классическом подходе — разработке макет-верстка-сайт, а в необходимости переверстать «по живому» с учетом имеющейся рабочей верстки проекта. Кропотливо и бережно, страница за страницей верстальщик совместно с дизайнером перебирали код страниц проекта, осовременивая, адаптируя, улучшая. В процессе работы приходилось решать много технических задач:
- изменение числа блоков в списках при переходе на меньшие разрешения,
- сокрытие отдельных блоков с добавлением кнопки «Развернуть»,
- изменение размеров элементов и заголовков, размера шрифта текстов для удобства чтения,
- реализация «дружелюбных» интерфейсов отдельных элементов,
- подключение кеширования
- и банальное переверстывание большого количества отдельных страниц сайта для достижения адаптивности.
Есть много способов протестировать отображение сайта на разных устройствах. Надстройки некоторых браузеров помогают не только увидеть, как ресурс будет выглядеть на реальных устройствах, но и при необходимости сделать соответствующие корректировки в коде и моментально увидеть результат. Однако эффективнее и надежнее протестировать сайт на реальных устройствах с различным разрешением экрана и разными операционными системами. Мы применяем оба метода, чтобы быть уверенными в результате.
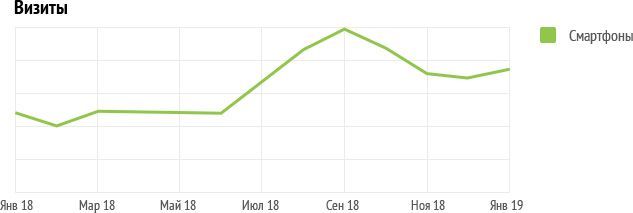
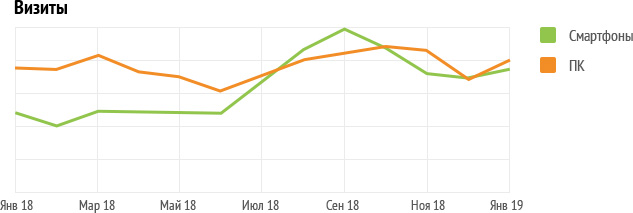
- Ресурс расширил свою аудиторию и привлек мобильный трафик.

- Улучшились показатели среднего времени пребывания мобильных пользователей на сайте

- Москва: Старокалужское шоссе, д. 62 Тула: ул. 9 мая, д. 3
В помощь при разработке туристического сайта:
- Разработка профессионального сайта туроператора
Особенности разработки, интеграция с профессиональным софтом (Мастер-тур, SAMO), автоматизация процессов. - Создание сайта для туристического агентства
Интеграция с агрегаторами, разработка поисковых сервисов на базе api, поддержка проектов. - Веб дизайн сайта для туристического агентства
Веб дизайн сайта отражает суть вашего туристического проекта и позволяет выделить вас среди однотипных сайтов. - Лендинг для туристической фирмы
Учет большого количества коммерческих факторов: формы захвата, кнопки CTA, горящие туры, лид-формы и многое другое.
Подробнее о принципах создания туристичекого сайта в Телемарк
С чего начать разработку, этапы создания, ключевые компетенции и готовые решения, ответы на частые вопросы